KRichTextEditor ¶
KRichTextEditor generates a rich text editor interface using TinyMCE. It is a simple wrapper to TinyMCE jQuery plugin.
An example usage would be this in your view, typically _form:
<?php
Yii::import('ext.krichtexteditor.KRichTextEditor');
$this->widget('KRichTextEditor', array(
'model' => $model,
'value' => $model->isNewRecord ? '' : $model->content,
'attribute' => 'content',
'options' => array(
'theme_advanced_resizing' => 'true',
'theme_advanced_statusbar_location' => 'bottom',
),
));
Default options ¶
Assigning $options would overwrite the $defaultOptions that will be passed to JavaScript.
<?php
class KRichTextEditor extends CInputWidget {
...
public $defaultOptions = array(
'theme' => 'advanced',
'theme_advanced_toolbar_location' => 'top',
'theme_advanced_toolbar_align' => 'left',
'theme_advanced_buttons1' => "bold,italic,underline,strikethrough,|,fontselect,fontsizeselect",
'theme_advanced_buttons2' => "bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,image,cleanup,code,|,forecolor,backcolor",
'theme_advanced_buttons3' => '',
);
...
}
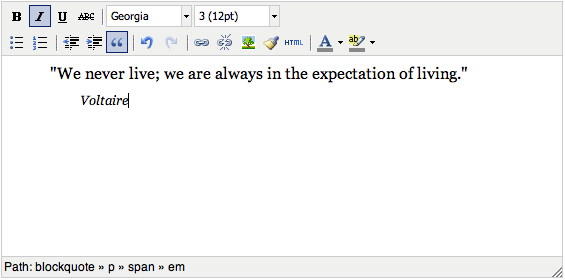
Page output ¶
This is an example of what the browser can render:

If you don't load jQuery in your page, KRichTextEditor will load jQuery additionally.
HTML output ¶
[html]
<textarea id="Article_content" name="Article[content]"></textarea>
JavaScript output ¶
[html]
<script type="text/javascript" src="/assets/99104da9/jquery.tinymce.js"></script>
<script type="text/javascript">
/*<![CDATA[*/
jQuery(function($) {
jQuery("#Article_content").tinymce({
'theme':'advanced',
'theme_advanced_toolbar_location':'top',
'theme_advanced_toolbar_align':'left',
'theme_advanced_buttons1':'bold,italic,underline,strikethrough,|,fontselect,fontsizeselect',
'theme_advanced_buttons2':'bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,image,cleanup,code,|,forecolor,backcolor',
'theme_advanced_buttons3':'',
'theme_advanced_resizing':'true',
'theme_advanced_statusbar_location':'bottom',
'script_url':'/assets/99104da9/tiny_mce.js'
});
});
/*]]>*/
</script>
More information ¶
You can also find this extension in GitHub:
 kahwee
kahwee
wysiwyg and youtube
I did integrate your extensions ,work perfectly .but how can youtube video ,please help
add a button for alighn
hiii..i want add a button for alighn in this extention...please help...thank you for this good extention
Tinymce in Dialog Box
Hi,
I tried to use this widget in modal using CJuiDialog but it does not seem to be working. Any idea on how to make it work? Otherwise it works fine in normal views.
Image are not displaying due to wrong path
I am using this editor, but images are not displaying on pages. I inspected them and found that the path which it is showing is wrong so, how could i solve this issue.
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.