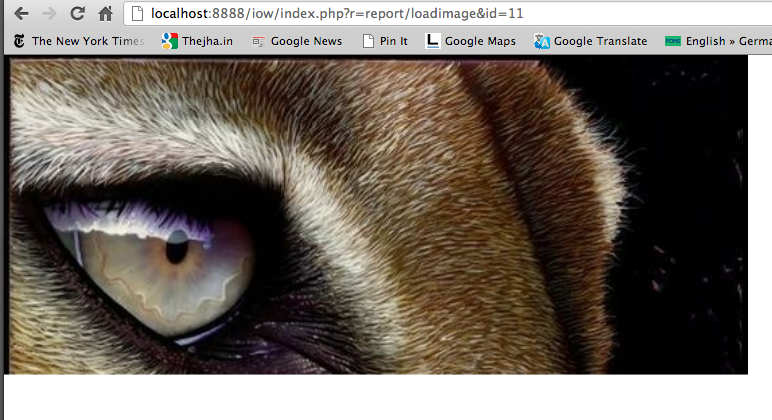
I am creating a simple registration form with 3 text boxes and 1 drop down box. However the form has an image upload option. After following the instruction given in the YII wiki http://www.yiiframework.com/wiki/332/storing-your-images-in-your-table-s-blob-field-and-displaying-that-stored-images/ . I am able to successfully upload the image and my database is also making the entries. Secondly, localhost/(my app)/(controller)/loadimage&id=2 displays the image As given in the wiki page.
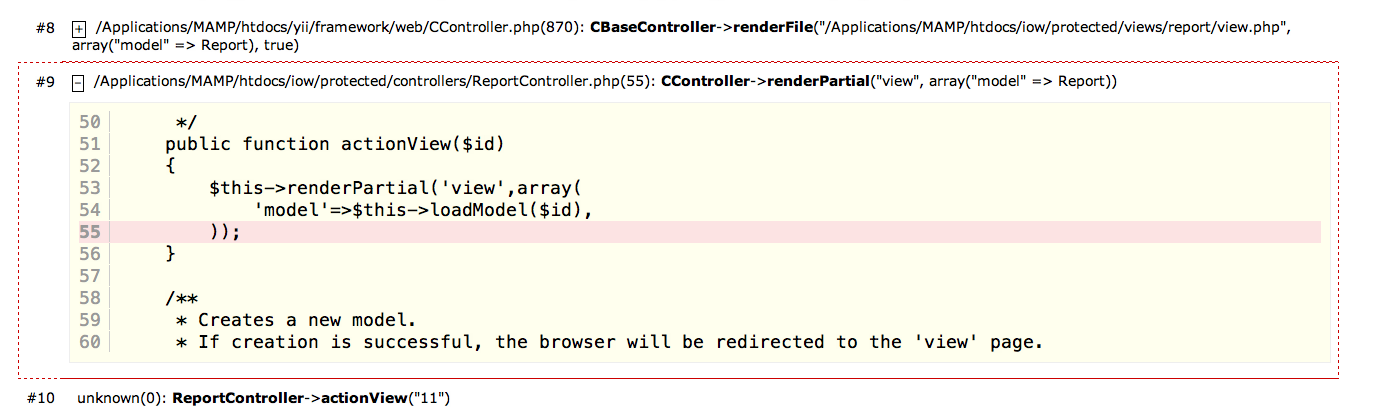
However, I get an “htmlspecialchars() [<a href=‘function.htmlspecialchars’>function.htmlspecialchars</a>]: Invalid multibyte sequence in argument” error when after CRUD create option the view action is invoked. For ex. localhost/(my app)/(controller)/view&id=2 gives me the error. Looking at the stack information
[i]-------------------------------------------------------------------------------------------------------------------------
#9
– /Applications/MAMP/htdocs/iow/protected/controllers/ReportController.php(55): CController->renderPartial("view", array("model" => Report))
50 */
51 public function actionView($id)
52 {
53 $this->renderPartial(‘view’,array(
54 ‘model’=>$this->loadModel($id),
55 ));
56 }
57
58 /**
59 * Creates a new model.
60 * If creation is successful, the browser will be redirected to the ‘view’ page.
#10
unknown(0): ReportController->actionView("11")
#11 [/i]
3131
My view.php file looks like this
[i]<?php
$this->breadcrumbs=array(
'Reports'=>array('index'),
$model->id,
);
$this->menu=array(
array('label'=>'List Report', 'url'=>array('index')),
array('label'=>'Create Report', 'url'=>array('create')),
array('label'=>'Update Report', 'url'=>array('update', 'id'=>$model->id)),
array('label'=>'Delete Report', 'url'=>'#', 'linkOptions'=>array('submit'=>array('delete','id'=>$model->id),'confirm'=>'Are you sure you want to delete this item?')),
array('label'=>'Manage Report', 'url'=>array('admin')),
);
?>
<h1>View Report #<?php echo $model->id; ?></h1>
<?php
$this->widget(‘zii.widgets.CDetailView’, array(
'data'=>$model,
'attributes'=>array(
'id',
'registration',
'vehicle_type',
'violation_type',
'city',
'state',
'description',
'binaryfile',
'filename',
'filetype',
'user',
'create_time',
),
)); ?>[/i]
My _view.php file looks like this
[i]<div class="view">
<b><?php echo CHtml::encode($data->getAttributeLabel('id')); ?>:</b>
<?php echo CHtml::link(CHtml::encode($data->id), array('view', 'id'=>$data->id)); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('registration')); ?>:</b>
<?php echo CHtml::encode($data->registration); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('violation_type')); ?>:</b>
<?php echo CHtml::encode($data->violation_type); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('city')); ?>:</b>
<?php echo CHtml::encode($data->city); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('state')); ?>:</b>
<?php echo CHtml::encode($data->state); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('description')); ?>:</b>
<?php echo CHtml::encode($data->description); ?>
<br />
<?php echo CHtml::image(Yii::app()->controller->createUrl('report/loadImage', array('id'=>$this->model->id)));?>[/i]
I would be grateful, if some of you can advice how I should go about rendering the image along with form data as we see in the default view action case.