Image manager for Yii2 ¶
A Yii2 module/widget for upload, manage and cropping images:
https://github.com/noam148/yii2-image-manager
Installation ¶
The preferred way to install this extension is through composer.
- Either run
php composer.phar require "noam148/yii2-image-manager" "*"
or add
"noam148/yii2-image-manager" : "*"
to the require section of your application's composer.json file.
- Run the migrate to create the ImageManager table
yii migrate --migrationPath=@noam148/imagemanager/migrations
- Add a new component in
componentssection of your application's configuration file, for example:
'components' => [
'imagemanager' => [
'class' => 'noam148\imagemanager\components\ImageManagerGetPath',
//set media path (outside the web folder is possible)
'mediaPath' => '/path/where/to/store/images/media/imagemanager',
//path relative web folder to store the cache images
'cachePath' => 'assets/images',
//use filename (seo friendly) for resized images else use a hash
'useFilename' => true,
//show full url (for example in case of a API)
'absoluteUrl' => false,
],
],
and in modules section, for example:
'modules' => [
'imagemanager' => [
'class' => 'noam148\imagemanager\Module',
//set accces rules ()
'canUploadImage' => true,
'canRemoveImage' => function(){
return true;
},
//add css files (to use in media manage selector iframe)
'cssFiles' => [
'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css',
],
],
],
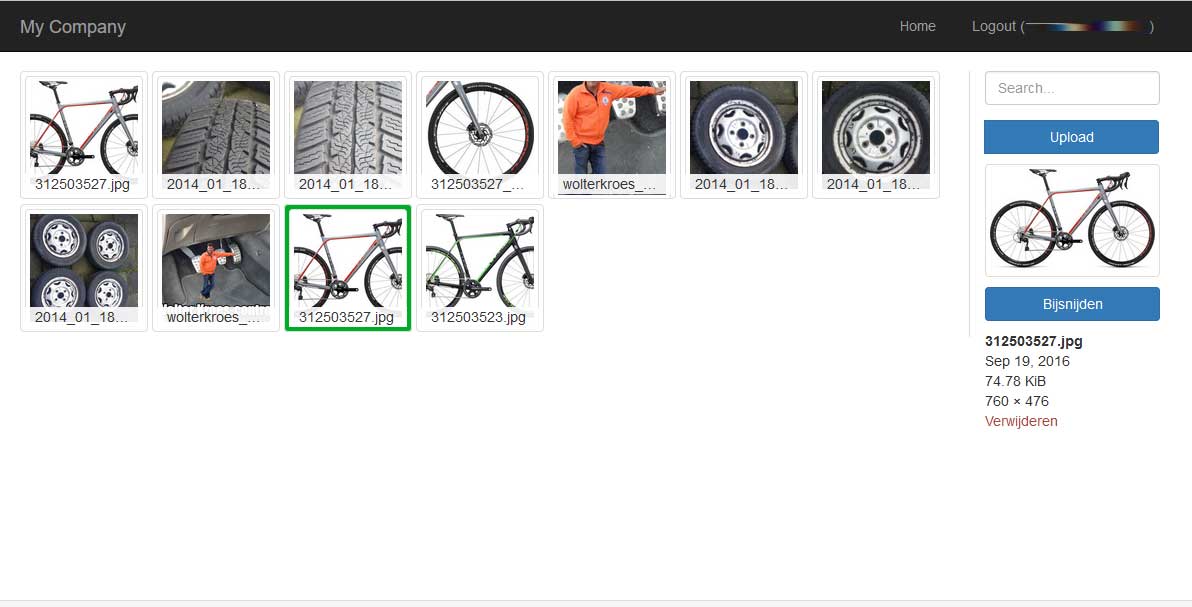
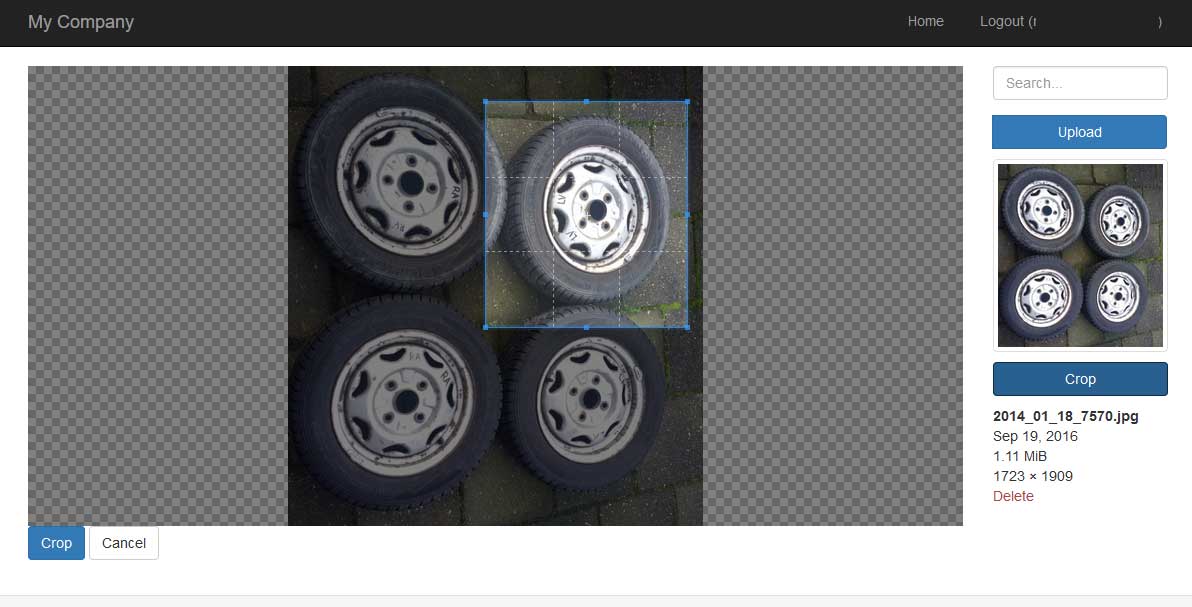
Usage ¶
To reach the imagemanager module go to:
http://www.example.com/imagemanager


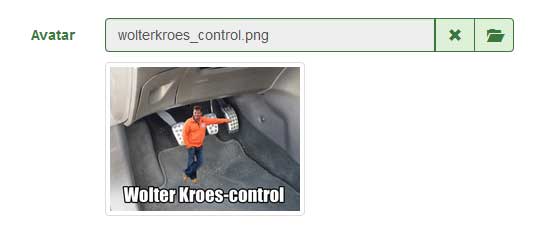
To load the image picker see below (make sure you have a field in you table where the module can store 'id' of the ImageManager table):
echo $form->field($model, 'ImageManager_id_avatar')->widget(\noam148\imagemanager\components\ImageManagerInputWidget::className(), [
'aspectRatio' => (16/9), //set the aspect ratio
'showPreview' => true, //false to hide the preview
'showDeletePickedImageConfirm' => false, //on true show warning before detach image
]);


If you want to use a image:
/*
* $ImageManager_id (id that is store in the ImageManager table)
* $width/$height width height of the image
* $thumbnailMode = "outbound" or "inset"
*/
\Yii::$app->imagemanager->getImagePath($ImageManager_id, $width, $height,$thumbnailMode)
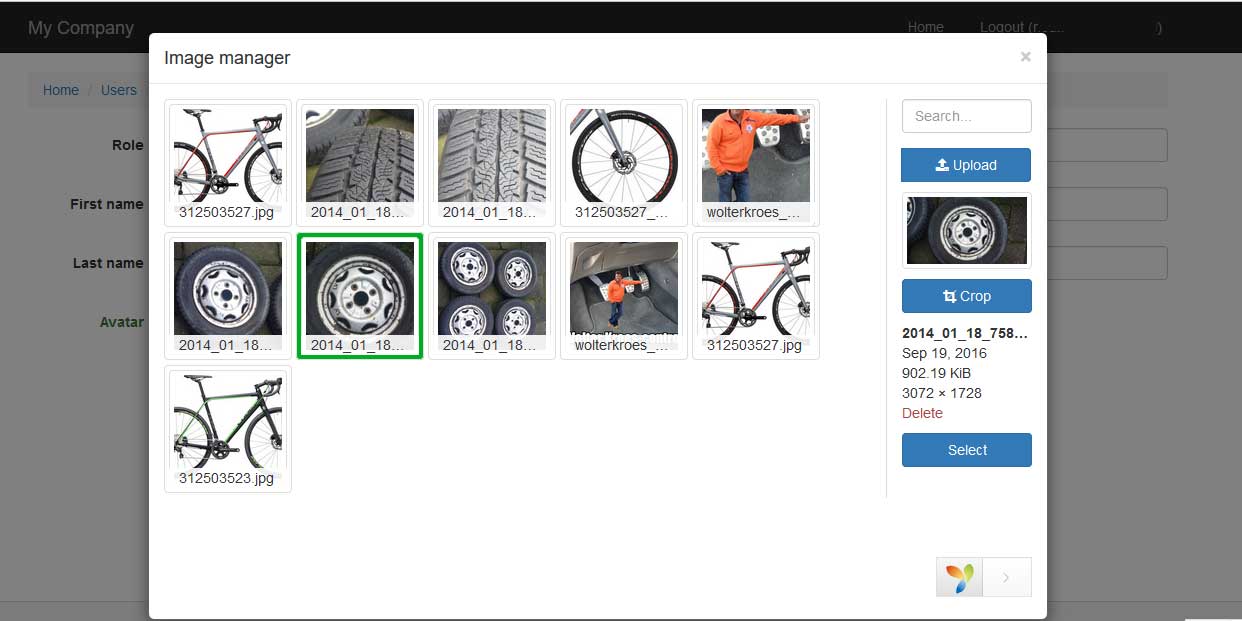
Support CKEditor & TinyMce ¶
For using the filebrowser in CKEditor add the filebrowserImageBrowseUrl to the clientOptions of the CKEditor widget. I test it only for the CKEditor from 2amigOS but it need to work on other CKEditor widgets.
use dosamigos\ckeditor\CKEditor;
echo $form->field($model, 'text')->widget(CKEditor::className(), [
'options' => ['rows' => 6],
'preset' => 'basic',
'clientOptions' => [
'filebrowserImageBrowseUrl' => yii\helpers\Url::to(['imagemanager/manager', 'view-mode'=>'iframe', 'select-type'=>'ckeditor']),
]
]);
For using the filebrowser in TinyMce add the file_browser_callback to the clientOptions of the TinyMce widget. I test it only for the TinyMce from 2amigOS but it need to work on other TinyMce widgets. (don't forget add 'image' to your 'plugins' array)
use dosamigos\tinymce\TinyMce;
echo $form->field($model, 'text')->widget(TinyMce::className(), [
'options' => ['rows' => 6],
'language' => 'nl',
'clientOptions' => [
'file_browser_callback' => new yii\web\JsExpression("function(field_name, url, type, win) {
window.open('".yii\helpers\Url::to(['imagemanager/manager', 'view-mode'=>'iframe', 'select-type'=>'tinymce'])."&tag_name='+field_name,'','width=800,height=540 ,toolbar=no,status=no,menubar=no,scrollbars=no,resizable=no');
}"),
'plugins' => [
"advlist autolink lists link charmap print preview anchor",
"searchreplace visualblocks code fullscreen",
"insertdatetime media table contextmenu paste image"
],
'toolbar' => "undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image"
]
]);
If you got questions, tips or feedback? Please, let me know!
Very good module
thanks for module.
Very easy to use
Thanks for extension, was perfect for my purpose
Good !!
I like it
it's in the console?
yii migrate --migrationPath=@noam148/imagemanager/migrations
I like it.
Nice work.
Thank you so much,
Great extension.
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.