This extension offers a non-intrusive Yii extension that allows you to use the JCrop jQuery plugin in your Yii project. Unlike other extensions, yii-jcrop does NOT auto-insert the form fields and buttons for you, which in many cases might not be what you want anyway. This extension focuses on the minimum required to get you up and running, letting you do your own bells and whistles if you want to. This project is not a fork of the JCrop Extension
Optionally, this extension supports a preview of the cropped image which will be dynamically updated as you move the selection rectangle.
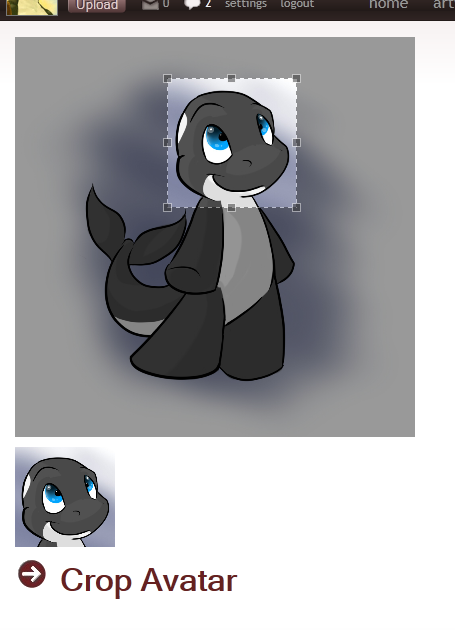
Screenshot ¶

Requirements ¶
Yii 1.1 or above, GD or Imagick support for your serverside cropping code
Usage ¶
Copy/extract the yii-jcrop folder into your protected/extensions/ directory. This is an example view that uses the widget:
<?php echo CHtml::errorSummary($form); ?>
<?=CHtml::beginForm(null, 'POST')?>
<? //$form in this example is of type AvatarForm, containing variables for the crop area's x, y, width and height, hence the corresponding widget form element parameters ?>
<?=CHtml::activeHiddenField($form, 'cropID');?>
<?=CHtml::activeHiddenField($form, 'cropX', array('value' => '0'));?>
<?=CHtml::activeHiddenField($form, 'cropY', array('value' => '0'));?>
<?=CHtml::activeHiddenField($form, 'cropW', array('value' => '100'));?>
<?=CHtml::activeHiddenField($form, 'cropH', array('value' => '100'));?>
<?$previewWidth = 100; $previewHeight = 100;?>
<?$this->widget('ext.yii-jcrop.jCropWidget',array(
'imageUrl'=>$imageUrl,
'formElementX'=>'AvatarForm_cropX',
'formElementY'=>'AvatarForm_cropY',
'formElementWidth'=>'AvatarForm_cropW',
'formElementHeight'=>'AvatarForm_cropH',
'previewId'=>'avatar-preview', //optional preview image ID, see preview div below
'previewWidth'=>$previewWidth,
'previewHeight'=>$previewHeight,
'jCropOptions'=>array(
'aspectRatio'=>1,
'boxWidth'=>400,
'boxHeight'=>400,
'setSelect'=>array(0, 0, 100, 100),
),
)
);
?>
<!-- Begin optional preview box -->
<div style="position:relative; overflow:hidden; width:<?=$previewWidth?>px; height:<?=$previewHeight?>px; margin-top: 10px; margin-bottom: 10px;">
<img id="avatar-preview" src="<?=$imageUrl?>" style="width: 0px; height: 0px; margin-left: 0px; margin-top: 0px;">
</div>
<!-- End optional preview box -->
<?=CHtml::submitButton('Crop Avatar'); ?>
<?=CHtml::endForm()?>
You are free to use any jCrop parameter in the jCropOptions array. This plugin works with model-based forms as well as plain forms. If you specify javascript callback function names in a jCrop-parameter, don't forget to start them with "js:"
If you don't want a preview image, just leave out the preview parameters and the associated DIV.
A minor bug in the js code
This code doesn't work as expected:
if ($('#{$this->previewId}') != undefined) {although I have no preview, jquery returns an object, not an undefined value.
Replacing with the following code fixes the issue.
if ($('#{$this->previewId}').length > 0) {Step by step
Will you make it a step by step on how to embed it and run.Also how to insert it DB?
Can i make the drag handler circular?
Can i make the drag handler circular? since i need a circular croping.please let me know if it is possible.
-Sirin
Short tags
Thanks for the extension
Do not use short tags, please
NOT WORK !! Help me please...
HI... cant work, this is error messages " Undefined index: idOrAttributeName_x "
$coords = $jcropper->getCoordsFromPost('idOrAttributeName');
idOrAttributeName is null /not set ...
How to set idOrAttributeName ????
Thanks.
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.