Galera, preciso de mais uma ajuda.
Tenho um dropdown com lista de cursos cadastrados no banco de dados. Ao lado desta lista tem um botão "Incluir".
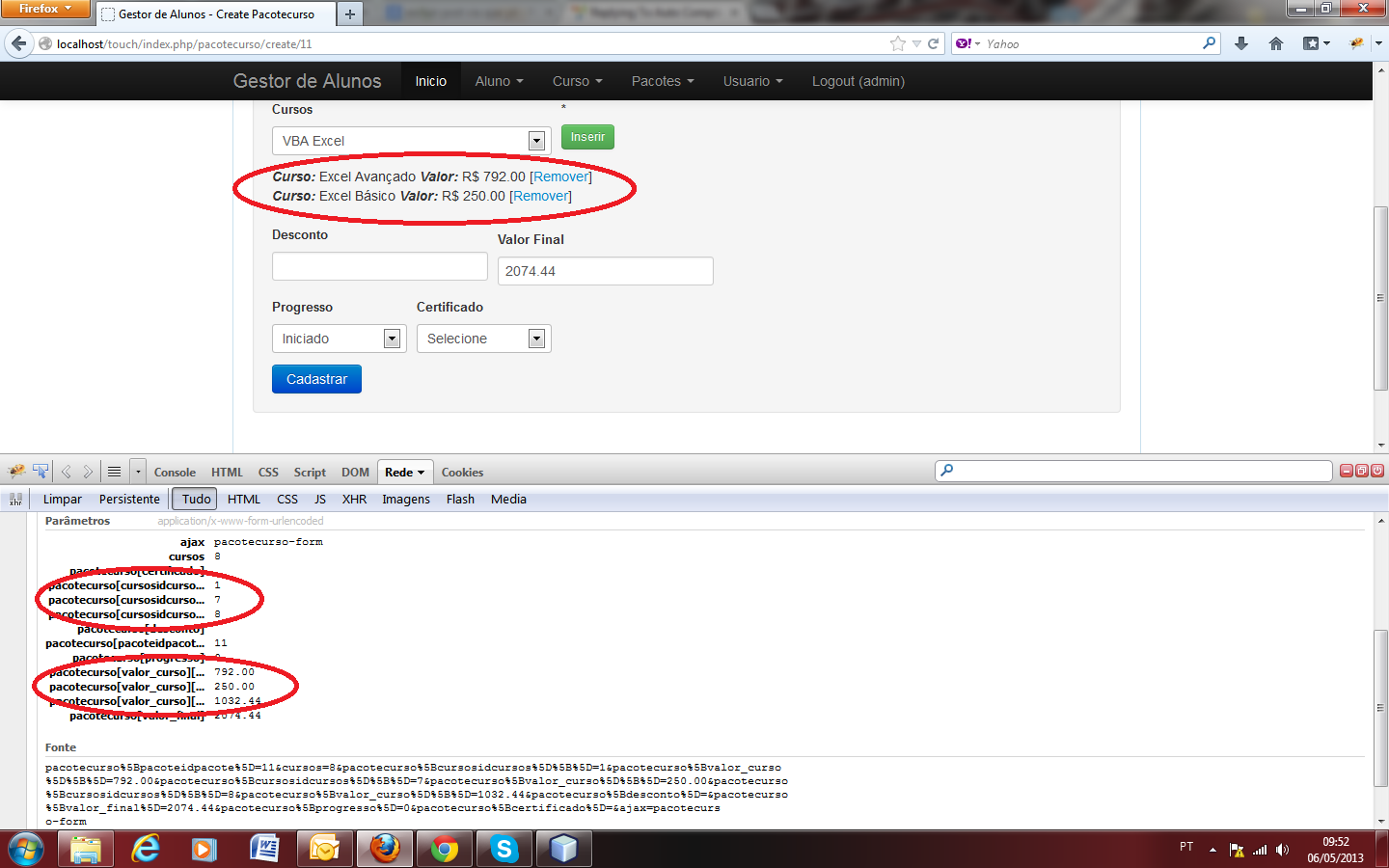
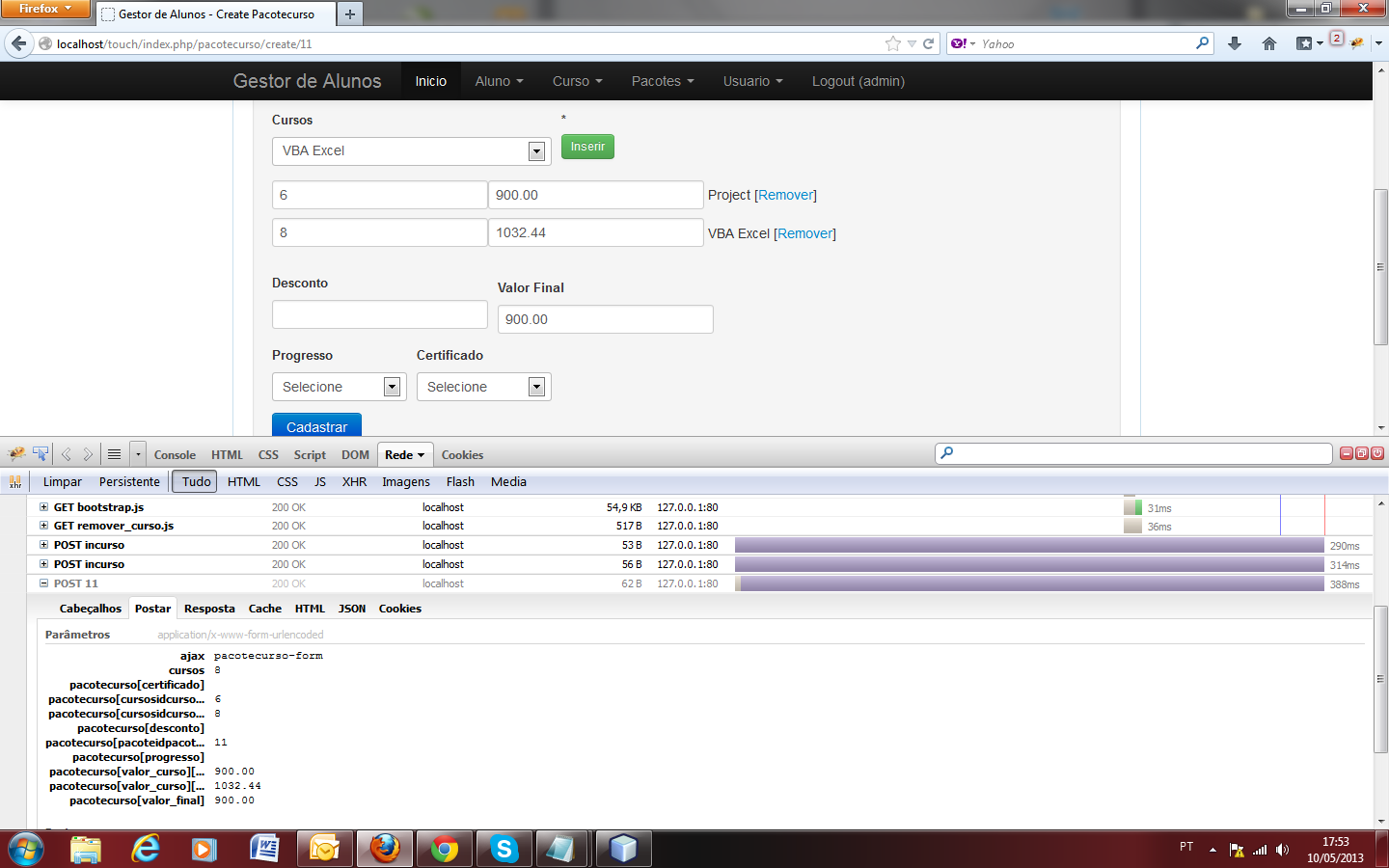
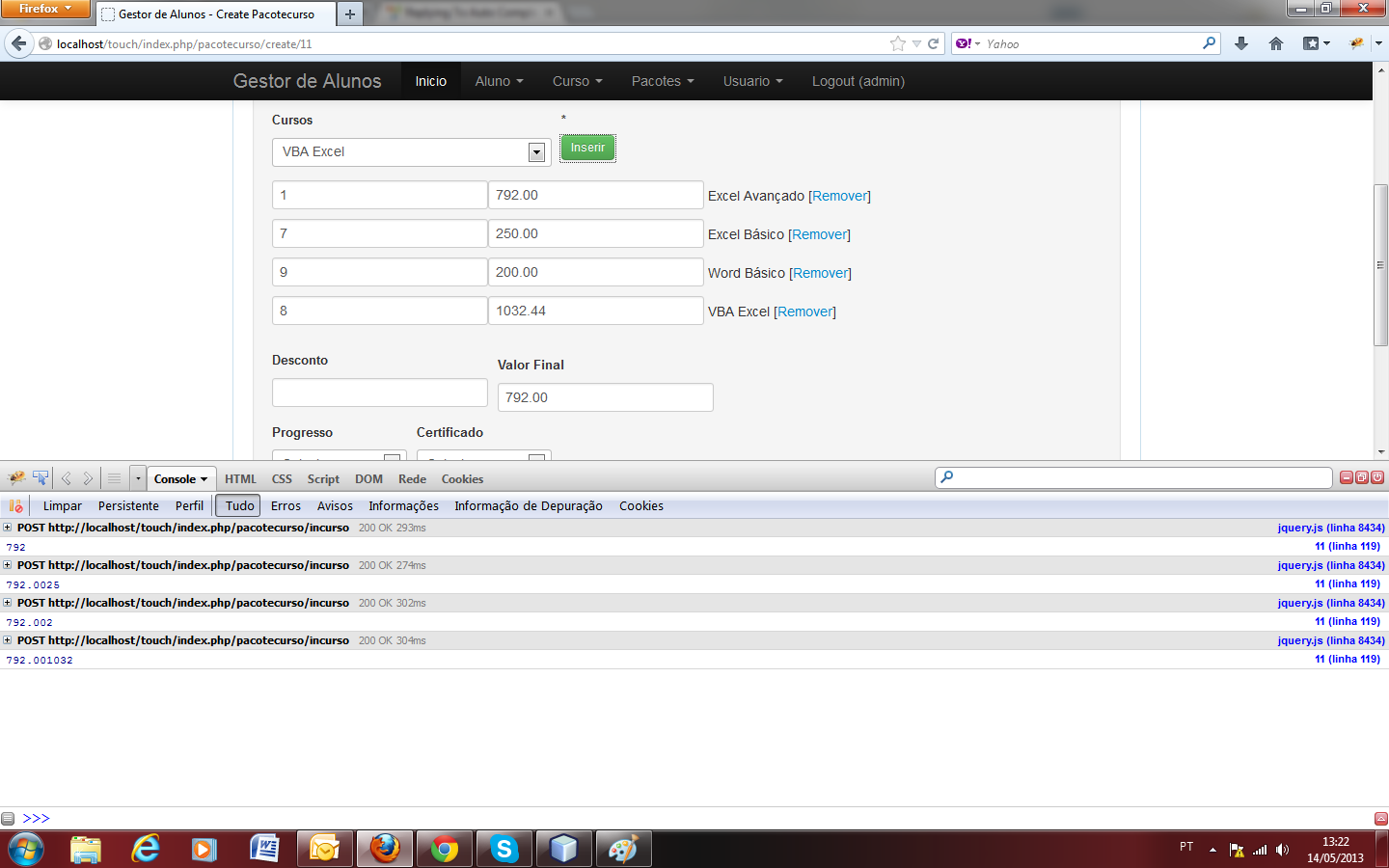
O usuário poderá escolher um curso no dropdown e clicar em "Incluir". Quando fizer isso preciso que apareça num textarea o nome do curso e o valor do mesmo, e a medida que escolher outros cursos ele continua colocando no textarea vários cursos sem apagar os que já foram escolhidos.
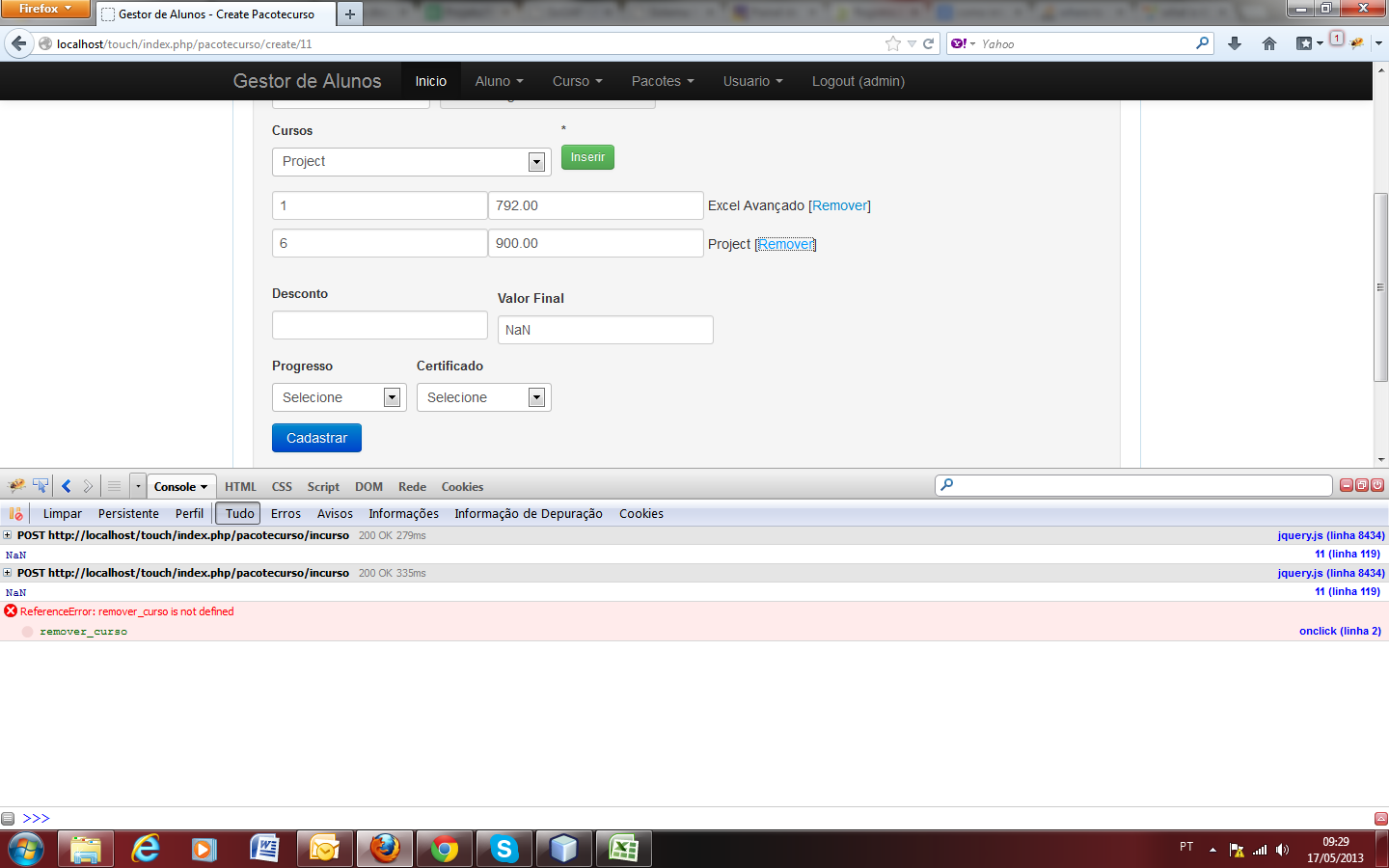
E por fim cada curso que aparecer no textarea deverá ser um link para permitir clicar no mesmo e excluir da lista se quiser.
Já fiz parte do trabalho. Abaixo como está.
_form
<div class="column">
<?php echo $form->labelEx($model,'cursosidcursos'); ?>
<?php
$curso = curso::model()->findAll('status = 1', array('order'=>'nome ASC'));
$curso = CHtml::listData($curso, 'idcursos', 'nome');
echo $form->dropDownList($model, 'cursosidcursos', $curso,
array(
'prompt' => 'Selecione',
'class'=>'span26',
)
);
?>
<?php echo $form->error($model,'cursosidcursos'); ?>
</div>
<div class="column">
<?php echo $form->labelEx($model,'*'); ?>
<?php $this->widget('bootstrap.widgets.TbButton', array(
'label'=>'Inserir',
'type'=>'success', // null, 'primary', 'info', 'success', 'warning', 'danger' or 'inverse'
'size'=>'small', // null, 'large', 'small' or 'mini'
'buttonType'=>'ajaxButton',
'url' => Yii::app()->createUrl('pacotecurso/incurso'),
'ajaxOptions'=>array(
'type'=>'POST',
'dataType' => 'json',
'success' => 'function(data){
$("input#pacotecurso_valor_final").val(data.valor);
$("textarea#pacotecurso_cursos_escolhidos").val(data.nomcursosel);
}',
)
)); ?>
</div>
<div class="row">
<?php echo $form->labelEx($model,'cursos_escolhidos'); ?>
<?php echo $form->textArea($model,'cursos_escolhidos', array('rows'=>2, 'cols'=>10, 'class'=>'span4')); ?>
</div>
<div class="row">
<?php echo $form->labelEx($model,'desconto'); ?>
<?php echo $form->textField($model,'desconto',array('size'=>10,'maxlength'=>10)); ?>
<?php echo $form->error($model,'desconto'); ?>
</div>
<div class="column">
<?php echo $form->labelEx($model,'valor_final'); ?>
<?php echo $form->textField($model,'valor_final',array('size'=>10,'maxlength'=>10)); ?>
<?php echo $form->error($model,'valor_final'); ?>
</div>
Controller
public function actionIncurso()
{
$idcursosel = (int)$_POST['pacotecurso']['cursosidcursos'];
$nomcursosel = curso::model()->findByAttributes(array('idcursos'=>$idcursosel))->nome;
$valorcurso = curso::model()->findByAttributes(array('idcursos'=>$idcursosel))->valor;
$valorcursosel = $_POST['pacotecurso']['valor_final'] + $valorcurso;
echo CJSON::encode(array('valor'=>number_format($valorcursosel, 2, ',', '.'), 'nomcursosel'=>$nomcursosel));
}
Porém do jeito que está, quando escolho mais de um curso do dropdown ele simplesmente apaga o que estava lá. Preciso que mantenha todos e preciso gravar os ids no banco de dados.
Já pesquisei muito e não achei nada que me ajudasse. Se puderem me dar uma força agradeceria bastante.
Desde já obrigado.