Often we have images gallery in our application. So I have written extension to manage images gallery.
Features:
-
Optional image name/description
-
Multiple image upload in modern browsers(single image upload in old browsers)
-
Arrange images in gallery, using drag and drop
-
Multiply image operations (edit meta information, image removal)
-
Multiply localizations (currently en/ru/uk )
To use you need:
-
Twitter bootstrap css (widget use some classes from it)
-
Image extension
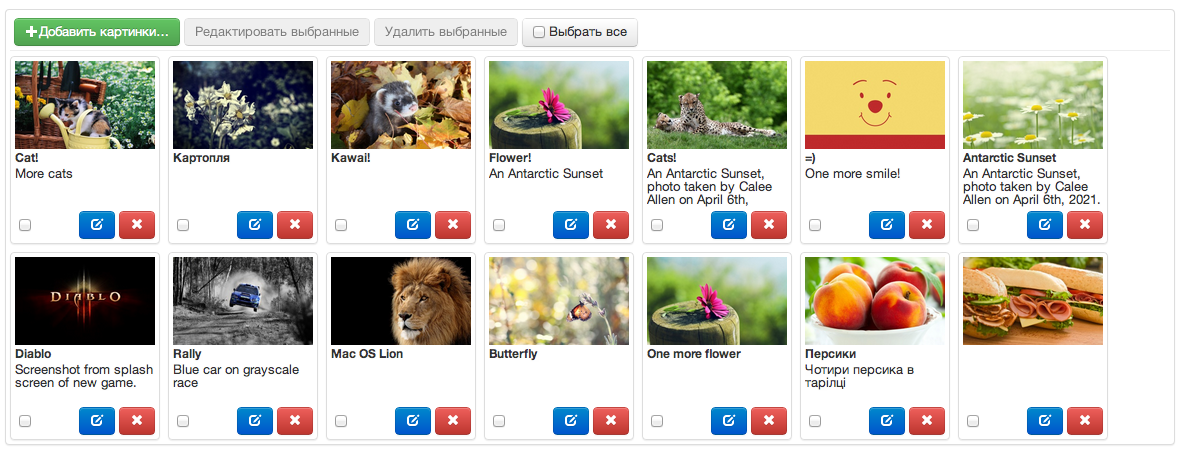
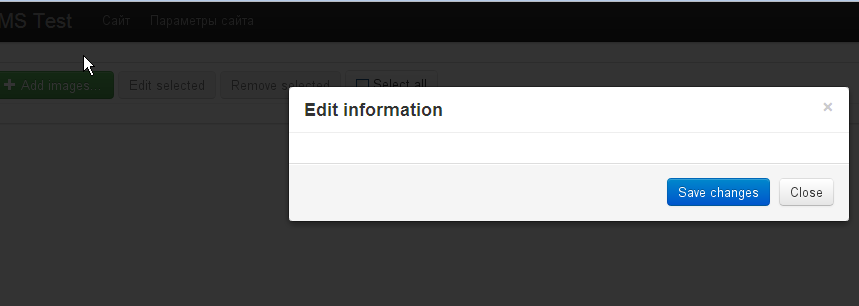
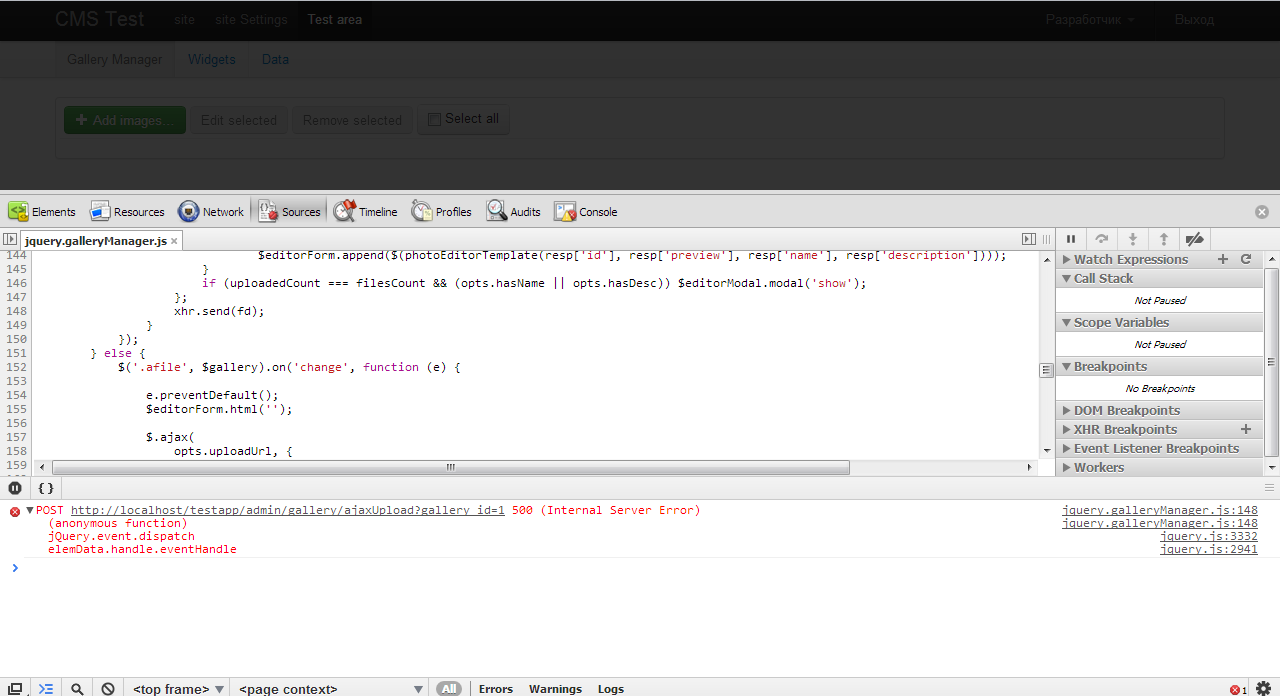
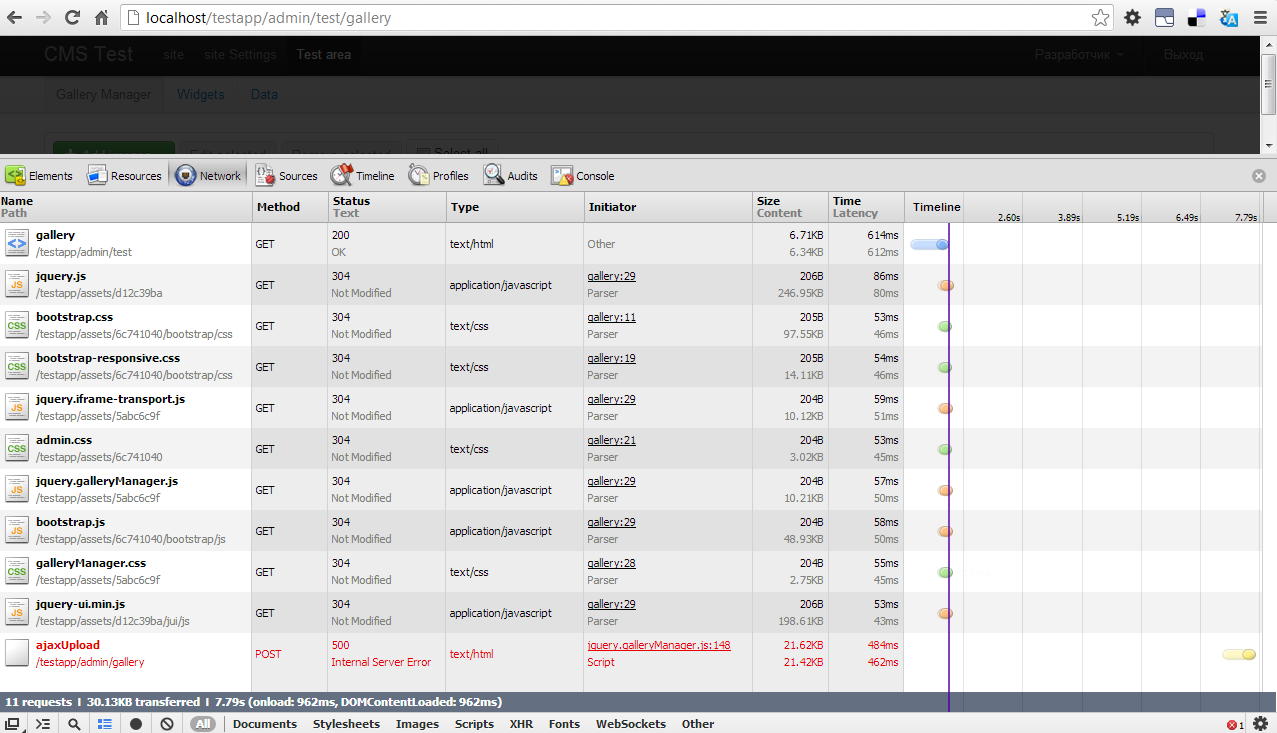
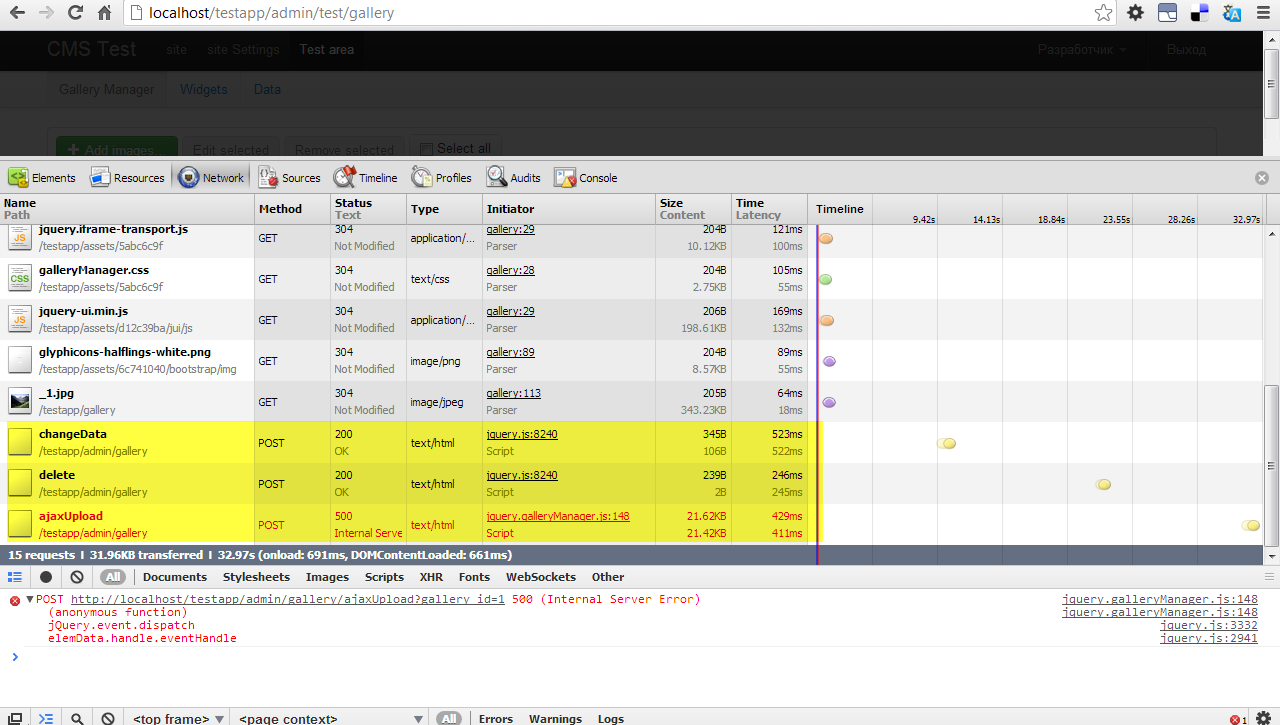
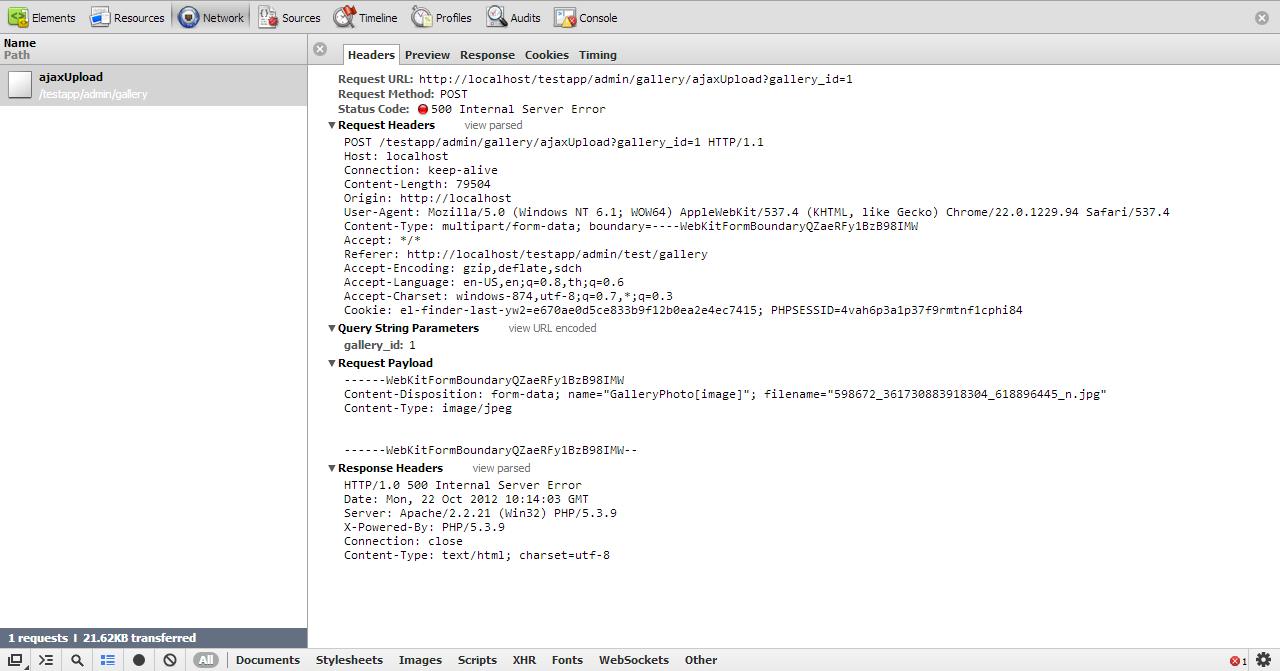
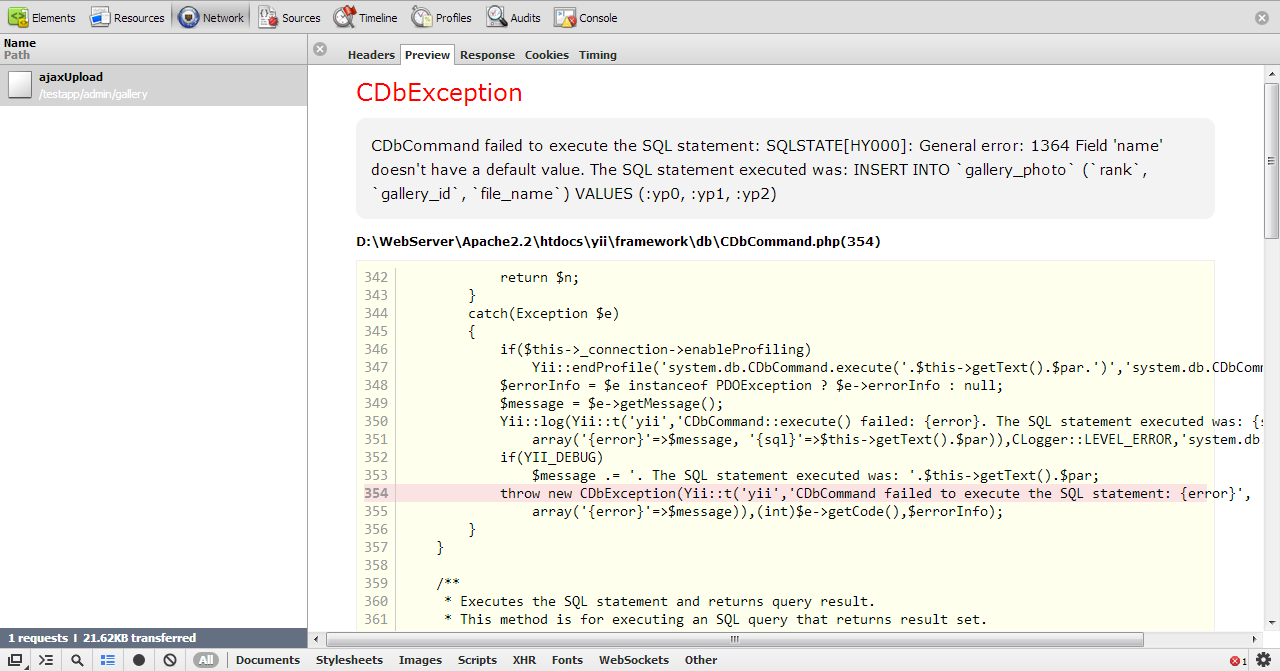
Screenshot: 3010
Gallery Manager usage instructions
[list=1]
[*]Checkout source code to your project, for example to ext.galleryManager.
[*]Install and configure image component(bitbucket.org/z_bodya/yii-image).
[]Import gallery models to project, by adding "ext.galleryManager.models." to import in config/main.php
[*]Add GalleryController to application or module controllerMap.
[*]Configure and save gallery model
[/list]
Example:
$gallery = new Gallery();
$gallery->name = true;
$gallery->description = true;
$gallery->versions = array(
'small' => array(
'resize' => array(200, null),
),
'medium' => array(
'resize' => array(800, null),
)
);
$gallery->save();
Render widget for gallery created above:
$this->widget('GalleryManager', array(
'gallery' => $gallery,
'controllerRoute' => '/admin/gallery', //route to gallery controller
));
Using GalleryBehavior
Using gallery behavior is possible to add gallery to any model in application.
GalleryBehavior is under development(not tested yet) and will be finished soon, so usage examples also will be later.
Enjoy:
3008
z_bodya-yii-image-880649518c00.tar.gz
3009
z_bodya-gallerymanager-347553bc6bdc.tar.gz
Extension page
Fork me on bitbucket.