Eitttt… tapi masih ada masalah ni bro…!
Masalahnya, gw pake kode ini untuk kustomisasi grid dan munculin CJuiDialog:
<?php
$this->widget('zii.widgets.grid.CGridView', array(
'id' => 'glco-grid',
'dataProvider' => $model->search(),
'filter' => $model,
'beforeAjaxUpdate' => 'js: function() {
$("#loading-dialog-id").dialog("open");
}',
'afterAjaxUpdate' => 'js: function() {
$("#loading-dialog-id").dialog("close");
}',
'columns' => array(
'co',
'name',
'addr1',
'addr2',
'city',
'cntry',
'zip',
'tel',
'fax',
'email',
'http',
array(
'name' => 'glchart_id',
'value' => '$data->glchart->description',
'filter' => $model->options('glchart_id'),
),
array(
'name' => 'mccurr_id',
'value' => '$data->mccurr->description',
'filter' => $model->options('mccurr_id'),
),
),
));
?>
<?php
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'loading-dialog-id',
'options'=>array(
'dialogClass'=>'loading-dialog',
'autoOpen'=>FALSE,
'closeOnEscape'=>FALSE,
'draggable'=>FALSE,
'resizable'=>FALSE,
[b]'modal'=>TRUE,[/b]
'show'=>'fade',
'hide'=>'puff',
'width' => 145,
'height'=>145,
'buttons'=>array(),
),
'theme'=>'ui-darkness',
));
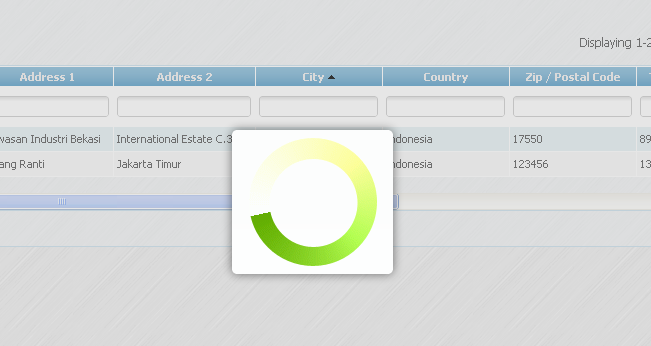
echo "<div class='loading-indicator'></div>";
$this->endWidget('zii.widgets.jui.CJuiDialog');
?>
Masalahnya baru ketemu pas lagi nyoba web app ane di browser Chrome. Tapi kalo nyoba di FireFox gak masalah.
Untuk grid yang kolom filter-nya pake Dropdown gak masalah. Tapi yang filter yang pake Text masalah (Ni semua maksudnya filter yang nempel di grid, bukan yang di form "Advanced Search" bawaan hasil generate Gii). Yakni, pas salah satu kolom di-filter di kolom yang pake Text (memicu "beforeAjaxUpdate" dulu kan?), koq CJuiDialog "meneng bae" (nongol, nutup, tapi OVERLAY CJuiDialog masih ngeblok user. Padahal kan harusnya OVERLAY otomatis ilang). Itulah masalahnya.
Tapi pas gw coba ubah definisi MODAL dari CJuiDialog menjadi FALSE gak da masalah. Tapi kan jadi gak enak diliat tampilannya. Lagipula jadi gak ngeblok user donk…
Plis para master, bantuin ane lah…!