alac
(Andre Couto)
1
Olá Pessoal!
Vocês podem me ajudar?
Tenho duas tabelas:
create table tabela_01
(
id_catalogo bigserial NOT NULL primary key,
id_empresa bigint references tabela_02,
obs character varying(255)
);
create table tabela_02
(
id_empresa bigserial NOT NULL primary key,
cnpj character varying(14),
empresa character varying(50)
);
[color="#0000FF"]Vou inserir informação no formulário referente a tabela_01[/color]
Meu formulário esta assim :
<?php echo $form->labelEx($model,'id_empresa'); ?>
<?php echo $form->dropDownList($model,'id_empresa', CHtml::listData(Empresas::model()->findAll(), 'id_empresa', 'empresa')); ?>
<?php echo $form->error($model,'id_empresa'); ?>
Exemplo:
Id Empresa: [color="#FF0000"][DropDownList com relação de nomes das empresas][/color]
Como fazer para ficar assim? :
Id Empresa: [color="#FF0000"][DropDownList com relação de nomes das empresas + CNPJ ][/color]
Obrigado!
Vc pode fazer um loop no resultado da pesquisa e criar um array na mão, ao inves de usar o CHtml::listData.
alac
(Andre Couto)
3
Meu Prezado, obrigado pela resposta, mas estou aprendendo agora sobre php… Você pode descrever um exemplo para que eu possa usar?
Grato,
<?php
$dados = array();
foreach (Empresas::model()->findAll() as $row)
$dados[$row->id_empresa] = $row->empresa.' - '. $row->cnpj;
?>
<?php echo $form->labelEx($model,'id_empresa'); ?>
<?php echo $form->dropDownList($model,'id_empresa', $dados); ?>
<?php echo $form->error($model,'id_empresa'); ?>
alac
(Andre Couto)
5
Cara, Muito Obrigado!
Funcionou perfeitamente.
Rapaz… esses detalhes fazem a diferença.
alac
(Andre Couto)
6
Amigo, estou precisando de outra ajuda sua.
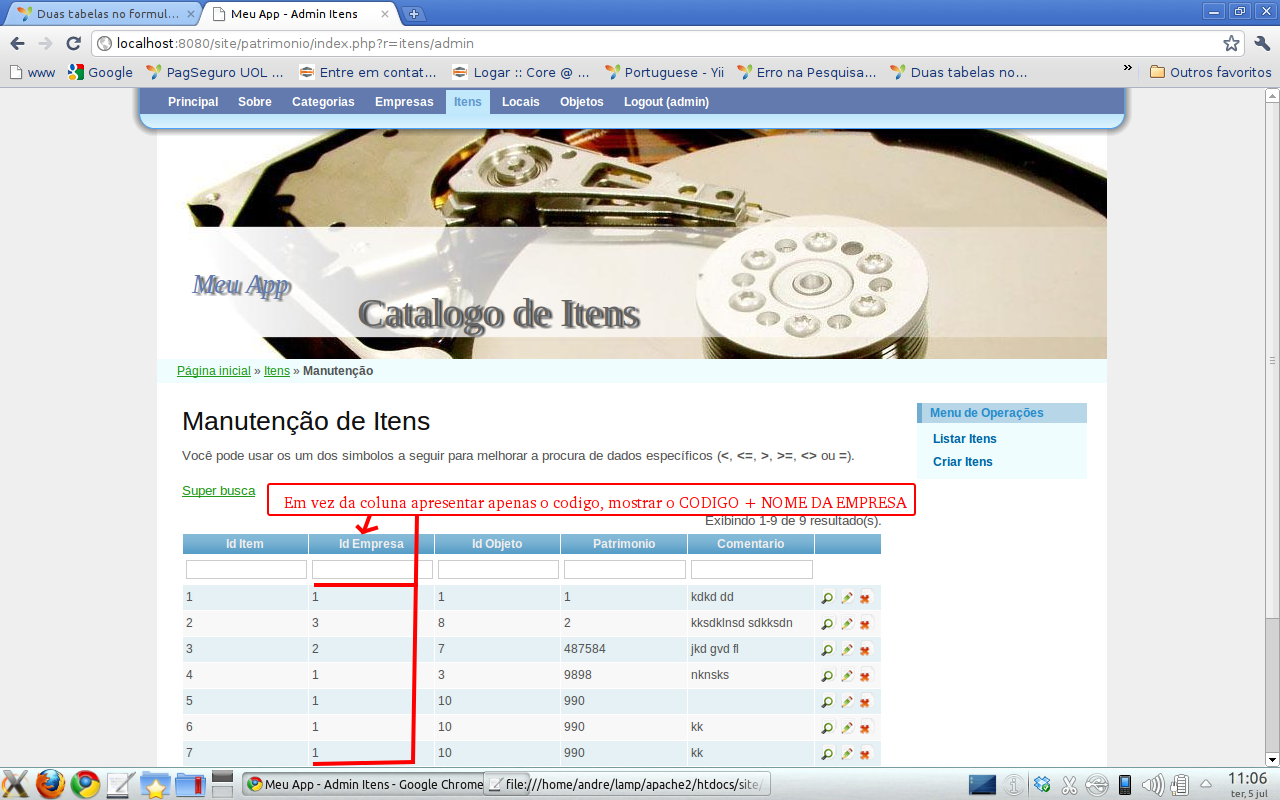
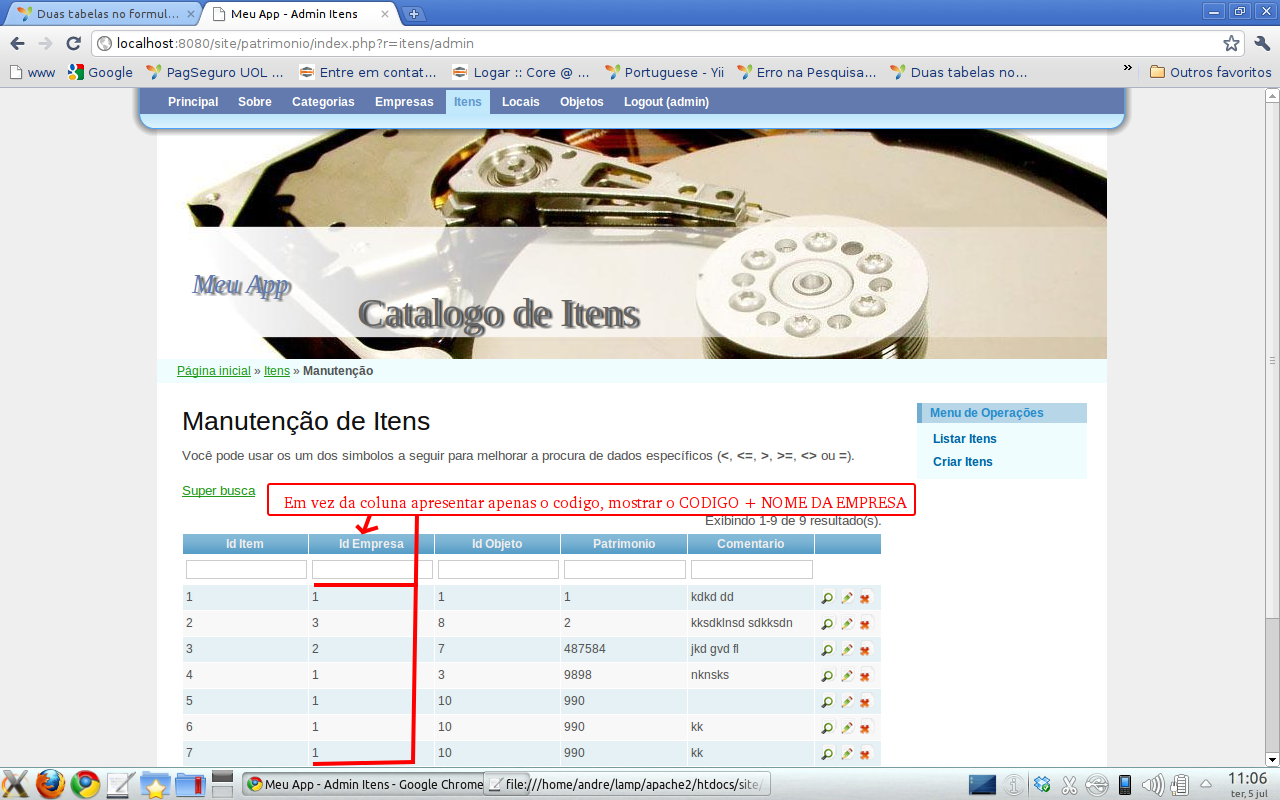
Na grade gerada pelo Gii, gostaria de fazer como na imagem em anexo.
Há essa possibilidade?
1804

$this->widget('zii.widgets.grid.CGridView', array(
'dataProvider'=>$model->search(),
'columns'=>array(
'coluna1',
'coluna2',
array(
'name'=>'colunas concatenadas',
'value'=>'$data->coluna4 . $data->coluna5',
),
),
));
alac
(Andre Couto)
8
Daniel, funcionou perfeitamente também, mas o nome da Empresa está em outra tabela, tipo como no ‘dropDownList’.
Na tabela Itens(É a grade gerada pelo Gii) tem um campo: id_empresa
Na tabela Empresa tem os campos: id_empresa, empresa
Você sabe fazer para concatenar para aparecer o nome da empresa que tem por referencia o código?
Aproveitando… Ultima pergunta e te deixo em paz - rsrsrs
Para aparecer o campo de filtro na grade, tenho que declarar algo no model? Se sim, você tem um exemplo?
[color="#FF0000"]Mil obrigados![/color]
alac
(Andre Couto)
9
Ops!
Agora só a resposta sobre os filtros abaixo dos títulos da grade…
Funcionou assim:
<?php
$this->widget('zii.widgets.grid.CGridView', array(
'dataProvider'=>$model->search(),
'columns'=>array(
'id_item',
array(
'name'=>'colunas concatenadas',
'value'=>'$data->id_empresa . " - " . $data->patrimonio',
),
array(
'name'=>'colunas concatenadas2',
'value'=>'Empresas::Model()->FindByPk($data->id_empresa)->empresa',
),
'id_objeto',
'patrimonio',
array(
'class'=>'CButtonColumn',
),
),
));
?>
Pra exibir o valor de uma tabela relacionada, da uma olhada aqui
http://www.yiiframework.com/doc/api/1.1/CGridView
Olha a segunda coluna do segundo exemplo.
O filtro não me lembro, mas aqui no forum em pt mesmo tem essa resposta num tópico mais antigo… não lembro qual, mas tenho certeza que ví