This is a quick solution for the yii-user module to show the user images site wide. It’s nothing fancy. You can resize the image in any view file.
First this is not an image uploading widget so you must have your own uploader/image handler and it must store image paths in your database. I will show you how i did it with yii-attachment-behavior.
create a new file under protected ext and call it yiiuserimg and add the following file to it.
The widget
3765
Default image I was using.
3766
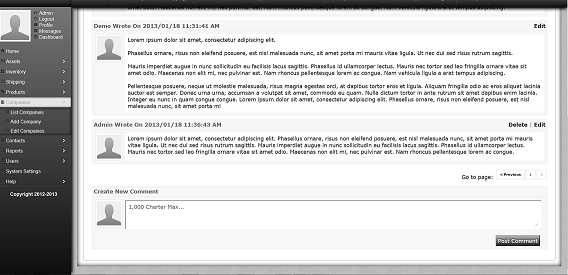
in action
3767
Create a new field in your database like so
ALTER TABLE `contacts` ADD `filename` text NOT NULL; //filename would be what ever you want your column called for your images.
Go into the YiiUserImg.php file and edit your image paths and column name.
in your view files add
<?php $this->widget('ext.yiiuserimg.YiiUserImg', array(
'htmlOptions'=>array(
'style' => 'width: 80px; height: 80px;',//you have other options too; look in the php file.
)
)); ?>
If you have a way to upload images in absolute paths your finished.
If you don’t have a way to upload images keep reading I’ll show you how to use yii-attachment-behavior
Download yii-attachment-behavior GIT HUB or use the link above to get it from Yii website. The GIT is more up to date. If you have problems with this just read the post on the yii page for it. Install it as instructed.
Next you will have to go into:
protected/modules/user/models/user.php add the following as instructed in yii-attachment-behavior:
public function rules()
{
....other settings
array('filename', 'unsafe'), //remember filename is your db table name you set above.
}
public function attributeLabels()
{
return array(
....other settings
'filename' => UserModule::t("Profile Picture"),
);
}
public function behaviors()
{
return array(
'image' => array(
'class' => 'ext.AttachmentBehavior.AttachmentBehavior',
# Should be a DB field to store path/filename
'attribute' => 'filename',//change filename to whatever the column in your db is called.
# Default image to return if no image path is found in the DB
'fallback_image' => 'images/users/profile/default.png',
'path' => "images/users/:model/:id.:ext",
'processors' => array(
array(
# Currently GD Image Processor and Imagick Supported
'class' => 'GDProcessor',
'method' => 'resize',
'params' => array(
'width' => 250,
'height' => 250,
'keepratio' => true
)
)
),
'styles' => array(
# name => size
# use ! if you would like 'keepratio' => false
'thumb' => '!100x100',
)
),
);
}
next go into protected/modules/user/views/admin/_form.php and add the following where ever you what the upload link to be. Note: change filename to whatever the column in your db is called.
<div class="row">
<?php echo CHtml::activeLabelEx($model,'filename'); ?>
<?php echo CHtml::activefileField($model,'filename'); ?>
<?php echo CHtml::error($model,'filename'); ?>
</div>
this form should already be
'enctype'=>'multipart/form-data'
but double check to make sure.
Make sure you included the widget in your view files / layouts whatever as shown above.
That is it. Have fun!